使用Hugo+GitHub搭建个人博客
步骤1:安装 Hugo
可以去 Hugo releases 页面下载合适的 Hugo 安装,安装完成后测试Hugo是否安装成功,在 Cmder 中执行下面代码:
hugo version
步骤2:建立新的网站
hugo new site quickstart
进入一个合适的目录,在 Cmder 中执行上面的代码,将 quickstart 替换为 username.github.io-creator,其中 username 为你在 GitHub 上全小写的用户名.
步骤3:创建主题
进入新建好的网站,输入下面的代码,可进入 Hugo Themes 页面选择喜欢的主题,并替换第二条代码.
git init
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
然后将主题添加至配置 config.toml 中:
echo 'theme = "你所下载的主题名称"' >> config.toml
没有下载 git 的用户,可自行安装 git ,或者进入主题页面直接下载主题压缩包,解压后改名为对应的主题名称,并移至 “ themes\ “ 目录下
步骤4:编写第一篇博客
可输入下面的代码,创建一个新的文章
hugo new posts/第一篇博客.md
创建完成后,用 VSCode 打开该文件
---
title: "My First Post"
date: 2019-03-26T08:47:11+01:00
draft: true
---
# 第一篇博客
这是我的第一篇博客,我会努力写好博客的
将需要编写的内容,编写在三横线的下方.
步骤5:启动 Hugo 服务器
在 VSCode 终端里输入:
hugo server -D
| EN
+------------------+----+
Pages | 10
Paginator pages | 0
Non-page files | 0
Static files | 3
Processed images | 0
Aliases | 1
Sitemaps | 1
Cleaned | 0
Total in 11 ms
Watching for changes in /Users/bep/quickstart/{content,data,layouts,static,themes}
Watching for config changes in /Users/bep/quickstart/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
按住 Ctrl 鼠标左键单击,可预览博客
步骤6:自定义主题
新建终端,并打开 config.toml 文件:
baseURL = "https://example.org/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "ananke"
baseURL 后面可换成你的 GitHub地址.
languageCode 可设置语言.
title 可设置标题的名称
theme 输入自定义主题的名称
步骤7:设置静态页面
hugo -D
输入上面的代码,将会生成一个 public 文件夹
步骤8:上传 GitHub 前期准备
创建一个新的文件,命名为 .gitignore ,输入:
/public/
上传时,将会忽略 public 文件夹.
在 GitHub 上创建一个新的仓库,名字是必须 username.github.io .
username 为你的小写 GitHub 用户名
步骤9:上传至 GitHub
进入
public:cd public在终端输入代码:
git init将
public中的所有文件进行标记git add .提交
git commit -m"05.09"推上 GitHub
git remote add origin git@github.com:username/username.github.io.git git push -u origin master
步骤10:在 GitHub Pages 预览
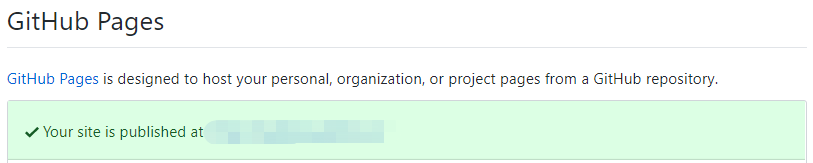
打开 GitHub 页面,进入你的仓库,选择 Settings ,下滑至 GitHub Pages 如图位置,可以看到网址,该网址分享给别人,别人将可以访问你的博客.

ps:如果有自己的域名,可以在下图的位置进行绑定,访问你的域名也可进入你的博客.